We can make any HTML element sticky to its parent container at any position with HTML, CSS & jQuery. This example gives a solution for the right sticky sidebar.
So here I’m giving you the example of making the right sidebar sticky to the parent element, first, we will start with HTML building and then followed by CSS and jQuery.
Table of Contents
Step:1 Required HTML
The first and foremost step for any type of application in website development is having a proper HTML structure so that we can produce a quality outcome. Here is my HTML structure for the current task.
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>sticky side bar</title>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<link rel="stylesheet" href="./sticky.css" />
</head>
<body>
<header>HEADER</header>
<main>
<span class="main">MAIN</span>
<div class="main-container">
<div class="non-sticky-container">
<h1>Main page content</h1>
<h2 id="link-1">LINK-1 RELATED DATA</h2>
<div>
Lorem ipsum Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem magnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequdeleniti recusandae, est
sbeatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem magnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequdeleniti recusandae, est beatae.
Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem magnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum
<h2 id="link-2">LINK-2 RELATED DATA</h2>
<div>
Lorem ipsum Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem magnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum
</div>
<h2 id="link-3">LINK-3 RELATED DATA</h2>
<div>
Lorem ipsum Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusndi explicabo vero optio libero ea
deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercndi explicabo vero
optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem magnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum
</div>
<h2 id="link-4">LINK-4 RELATED DATA</h2>
<div>
Lorem ipsum Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, endi explicabo vero optio libero ea
deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusst beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem magnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum
</div>
<h2 id="link-5">LINK-5 RELATED DATA</h2>
<div>
Lorem ipsum Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequndi explicabo vero optio libero
ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusandae, est beatae. Undsum dolor
sit amet consectetur adipisicing elit. Consequuntur illo harum quos
animi veniam minus exercitationem ndi explicabo vero optio libero
ndi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recus ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero e illo harum quos animi veniam minus exercitationem magnam?
Eligendi explicabo vero optio libero ea deleniti recusandae, est
beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi ven magnam? Eligendi explicabo
vero optio libero ea deleniti recusmagnam? Eligendi explicabo vero
optio libero ea deleniti recusandae, est beatae. Unde, voluptatum
eveniet? Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequuntur illo harum quos animi veniam minus exercitationem
magnam? Eligendi explicabo vero optio libero ea deleniti recusandae,
est beatae. Unde, voluptatum eveniet? Lorem ipsum dolor sit amet
consectetur adipisicing elit. Consequuntur illo harum quos animi
veniam minus exercitationem magnam? Eligendi explicabo vero optio
libero ea deleniti recusandae, est beatae. Unde, voluptatum eveniet?
Lorem ipsum
</div>
<div class="sticky-container">
<p>some content</p>
<a id="link" href="#link-1">link-1</a>
<a id="link" href="#link-2">link-2</a>
<a id="link" href="#link-3">link-3</a>
<a id="link" href="#link-4">link-4</a>
<a id="link" href="#link-5">link-5</a>
</div>
</div>
</main>
<footer>FOOTER</footer>
<script src="./sticky.js"></script>
</body>
</html>
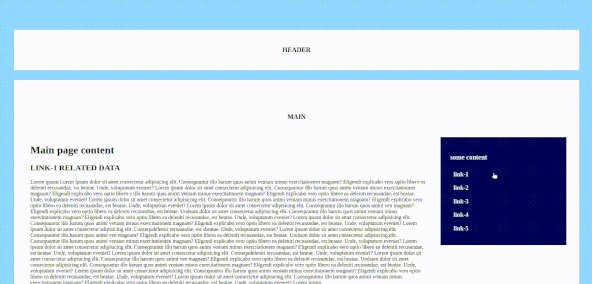
In the above HTML structure, for the sticky container links, we have the ids in url, and the id belongs to the respective link heading. So if we click on that link then it goes to the respective heading div. You can see the results shown below.

Step:2 Style your project
For the look and feel and to differentiate sticky containers from others we are using the below basic styling for our project. But down you can find the related styles for the sticky container class, which play a major role in this application.
style.css
body {
padding: 100px 50px;
background: skyblue;
}
header,
footer,
.main {
padding: 50px;
background: #fff;
text-align: center;
font-weight: bolder;
font-size: 20px;
display: block;
}
main {
background: #fff;
margin: 30px 0;
padding: 50px 0;
}
// the below code is most important for the required functionality
.main-container {
display: flex;
justify-content: space-between;
position: relative;
}
.non-sticky-container {
flex: 0 0 70%;
padding: 0 50px;
}
.sticky-container a {
display: block;
padding: 10px;
text-decoration: none;
font-size: 16px;
color: #fff;
font-size: 18px;
font-weight: bold;
}
// here you can take the top or right values as per your requirement
.sticky-container {
width: 323px;
max-width: 30%;
padding: 30px;
position: absolute;
top: 0px;
right: 38px;
z-index: 11;
background: #050d57;
color: #fff;
font-size: 20px;
font-weight: bold;
transition: all 0.5s ease-in-out;
}
Step:3 jQuery code for the project
The major purpose of using jQuery or JS for this type of functionality is we have to overwrite the external CSS by applying inline styles with the help of JavaScript or jQuery. Here is the jQuery code for the required functionality
script.js
$(document).ready(function () {
$(window).scroll(function (e) {
var $el = $(".sticky-container");
var isPositionFixed = $el.css("position") == "fixed";
if ($(this).scrollTop() > 400 && !isPositionFixed) {
$el.css({ position: "fixed", top: "0", right: "90px" });
}
if ($(this).scrollTop() < 400 && isPositionFixed) {
$el.css({ position: "absolute", top: "0", right: "38px" });
}
});
});
In the above code if we observe carefully then we can get the logic behind this functionality. Let me summarise the jQuery code,
- Initially, we are applying the position relative property to the sticky container class in the style.css file
- So, we are storing that class in el variable
- After that, we have to check the scroll status of the window, like whatever may be the scroll direction, whether it could be vertical top or vertical bottom the container should be sticky to the respective given position value
- The condition is if the present window scroll height value is greater than some required number and also the position is not fixed. In that case, the position fixed property will be added as an inline style for the sticky container.
- After that, we have to write conditions for up scroll also, and this is the exact opposite of scroll down condition as mentioned above.
- And these two properties will always toggle for the sticky container class whenever the scroll breakpoint hits.
Final results:

Conclusion:
This logic can be applied to any type of container, for example, we can use the same logic to make the navbar sticky to the top of the web page just changing the right and top values. In this example, the navbar is sticky for the right side, if you simple CSS alignment changes then it could be sticky to the left side also.
So guys, one logic for many applications. So save it for future reference. 🤟