
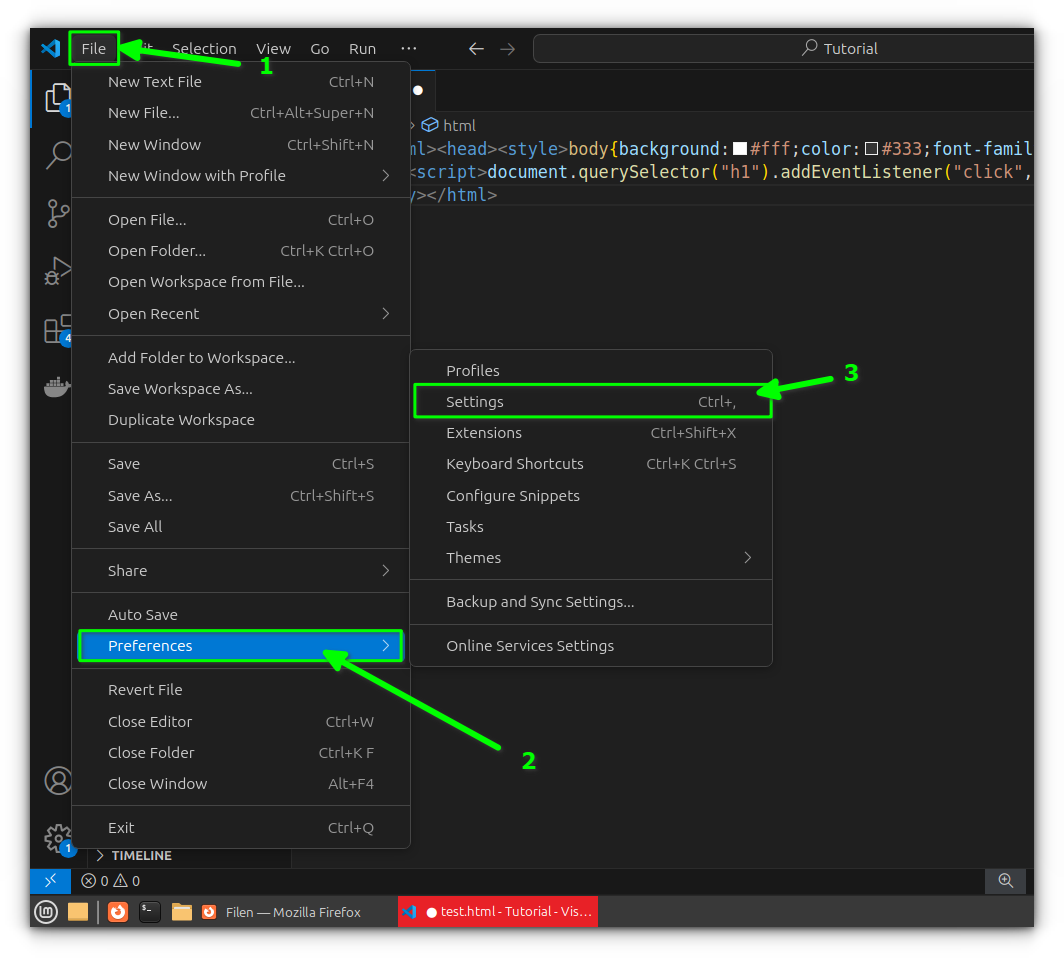
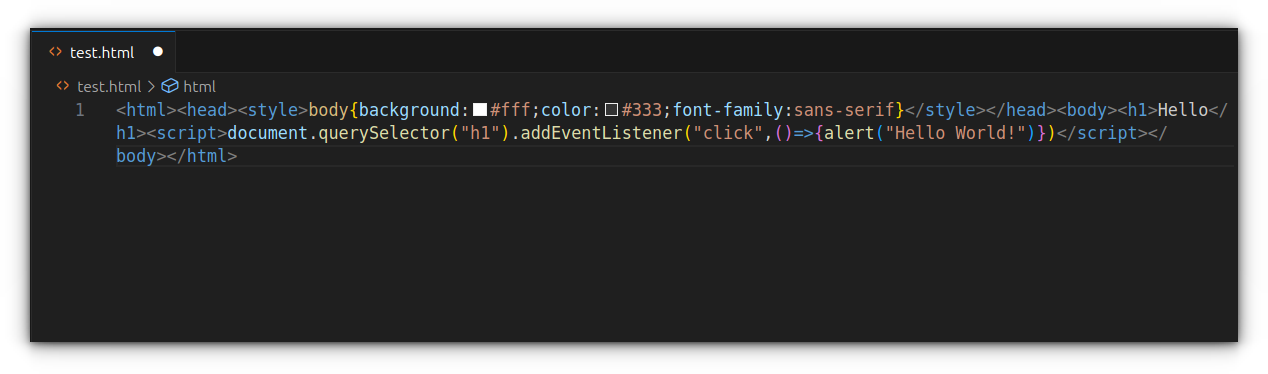
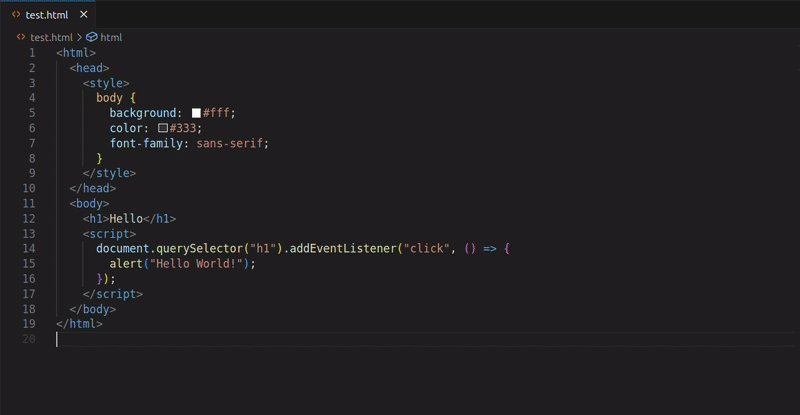
Create or open any file, JavaScript, TypeScript, HTML, etc. Add some poorly formatted code. Now that Prettier is installed, let’s make it run automatically whenever you save a file.In this article, I’ll walk you through the steps to configure Visual Studio Code to automatically format your code each time you save a file. As you can see, Prettier neatly indents and spaces each part of the html code, even across different embedded languages.Open Settings via Ctrl + , or by going to File > Preferences > Settings.
Table of Contents
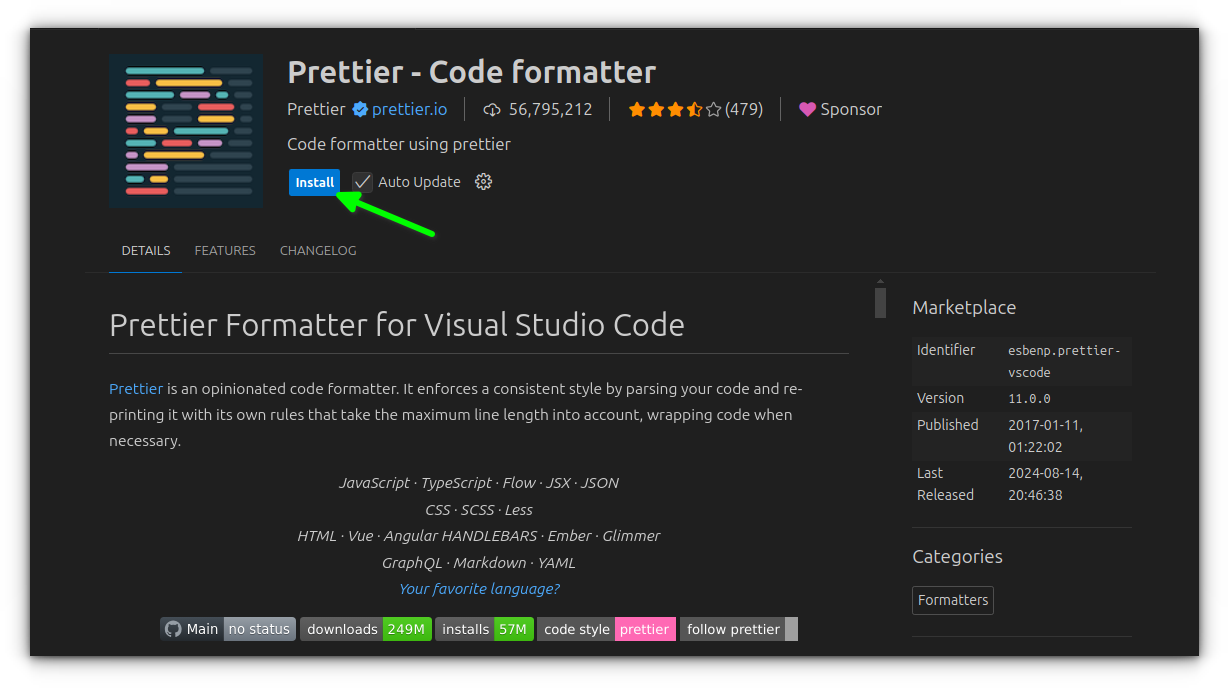
Step 1: Install Prettier extension in VS Code
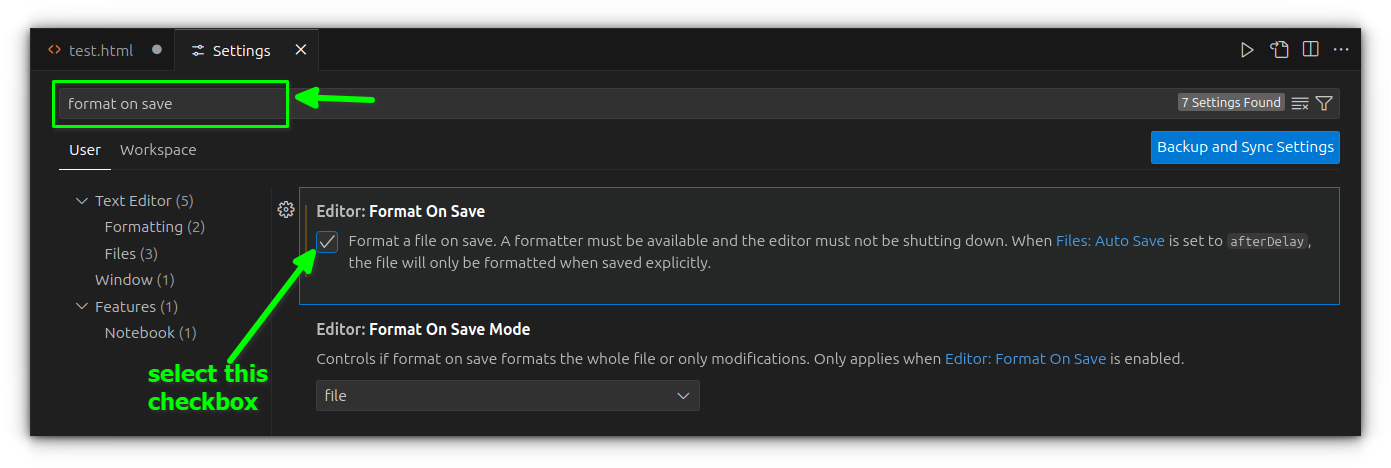
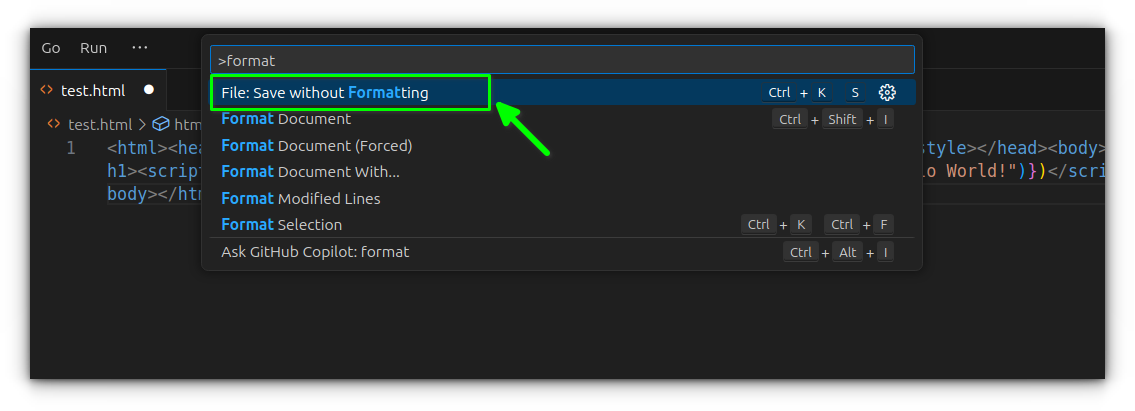
In the search bar at the top, type format on save and then Check the box for Editor: Format On Save.There are many other options available such as adjusting print width, tab width, or controlling how JSX and HTML are handled.In some cases, you might want to save a file without applying formatting, for example, when working with generated code or temporary formatting quirks. To do that, open the Command Palette again and run “Save Without Formatting.”

Step 2: Enable format on save
{
"singleQuote": true,
"trailingComma": "es5",
"semi": false
}
If you’re also wondering how to actually run JavaScript or HTML inside VS Code, we’ve covered that as well, so check those guides if you’re setting up your workflow from scratch.

Here’s a simple example:

While consistent formatting is essential for readability and maintainability, doing it by hand slows you down and sometimes leads to inconsistent results across a project.
Troubleshooting
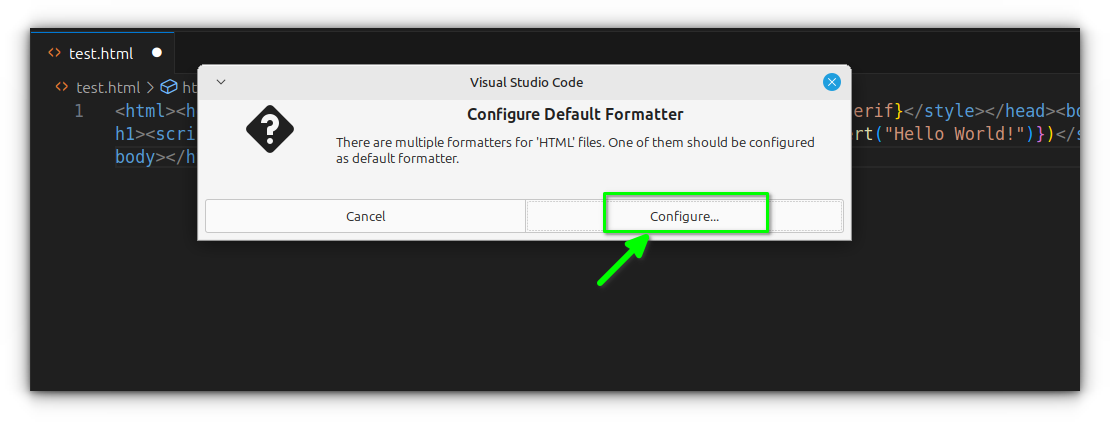
If saving a file doesn’t automatically format your code, it’s likely due to multiple formatters being installed in VS Code. Here’s how to make sure Prettier is set as the default:
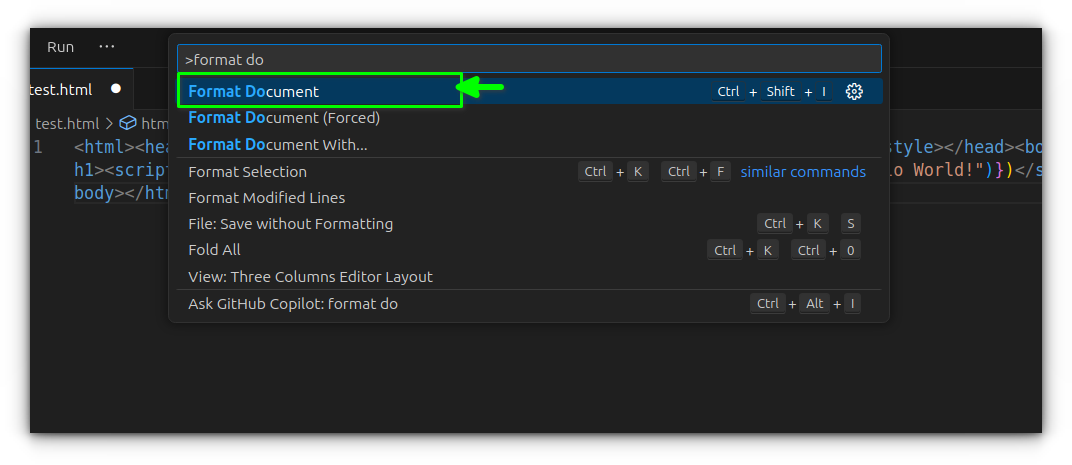
- Open any file in VS Code and press
Ctrl + Shift + P(orCmd + Shift + Pon Mac) to bring up the Command Palette. - Type “Format Document” and select the option that appears.

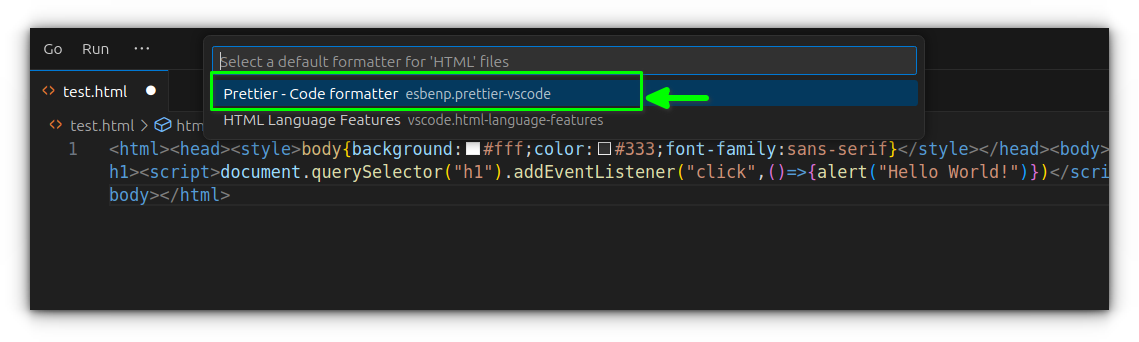
- If multiple formatters are available, VS Code will prompt you to choose one.

- Select “Prettier – Code formatter” from the list.

This tells VS Code to auto-format your code whenever you save a file, but that’s only part of the setup.To start, you’ll need the Prettier – Code Formatter extension. This tool supports JavaScript, TypeScript, HTML, CSS, React, Vue, and more.

Optional: Advanced configuration
Prettier works well out of the box, but you can customize how it formats your code by adding a .prettierrc configuration file at the root of your project.Click on Install and reload VS Code if prompted.<html><head><style>body{background:#fff;color:#333;font-family:sans-serif}</style></head><body><h1>Hello</h1><script>document.querySelector("h1").addEventListener("click",()=>{alert("Hello World!")})</script></body></html>

By the end of this guide, you’ll have a setup that keeps your code clean with zero extra effort.Manually formatting code can be tedious, especially in fast-paced or collaborative development environments.
Try It Out
We’ve already covered the fundamentals of writing clean, consistent code – indentation, spacing, and word wrap, and automatic formatting builds directly on top of those fundamentals.You can find the full list of supported options in Prettier’s documentation, but for most projects, a few key settings in .prettierrc go a long way.

Once configured, it removes the need to think about structure while coding, letting you focus on the logic.
Wrapping Up
Open VS Code, go to the Extensions sidebar (or press Ctrl + Shift + X), and search for Prettier.Now try saving your file again. If Prettier is correctly selected, it should instantly reformat the code on save.We’ll use the VS Code extension called Prettier, one of the most widely adopted tools for enforcing code style in JavaScript, TypeScript, and many other languages. If you’re not already using automatic formatting, it’s worth making part of your workflow. And if you use a different tool or approach, I’d be interested to hear how you’ve set it up, let us know in the comments. 🧑💻It doesn’t matter if you are vibe coding or doing everything on your own, proper formatting is a sign of writing good code.