
Create a new file on the goAnother useful trick here is by using the Ctrl+D shortcut multiple times to only select the next occurrence after the one you selected, so you can add selections one by one.Not all the tips would be applicable to your scenario but I have a feeling that you’ll find some useful tips in this list. If that’s the case, which one do you like the most here?

If you want to read a file as well as keep them active, just double click on them while opening them. This way, they will remain active in the editor regardless of whether they were modified or not.
Table of Contents
1. Integrated shell and multiple profile
To format an entire document, you can use the shortcut CTRL + SHIFT + I.
| Function | Shortcut |
|---|---|
| To enable an integrated terminal | CTRL+` |
| To open a location in an external terminal | CTRL + SHIFT + C |
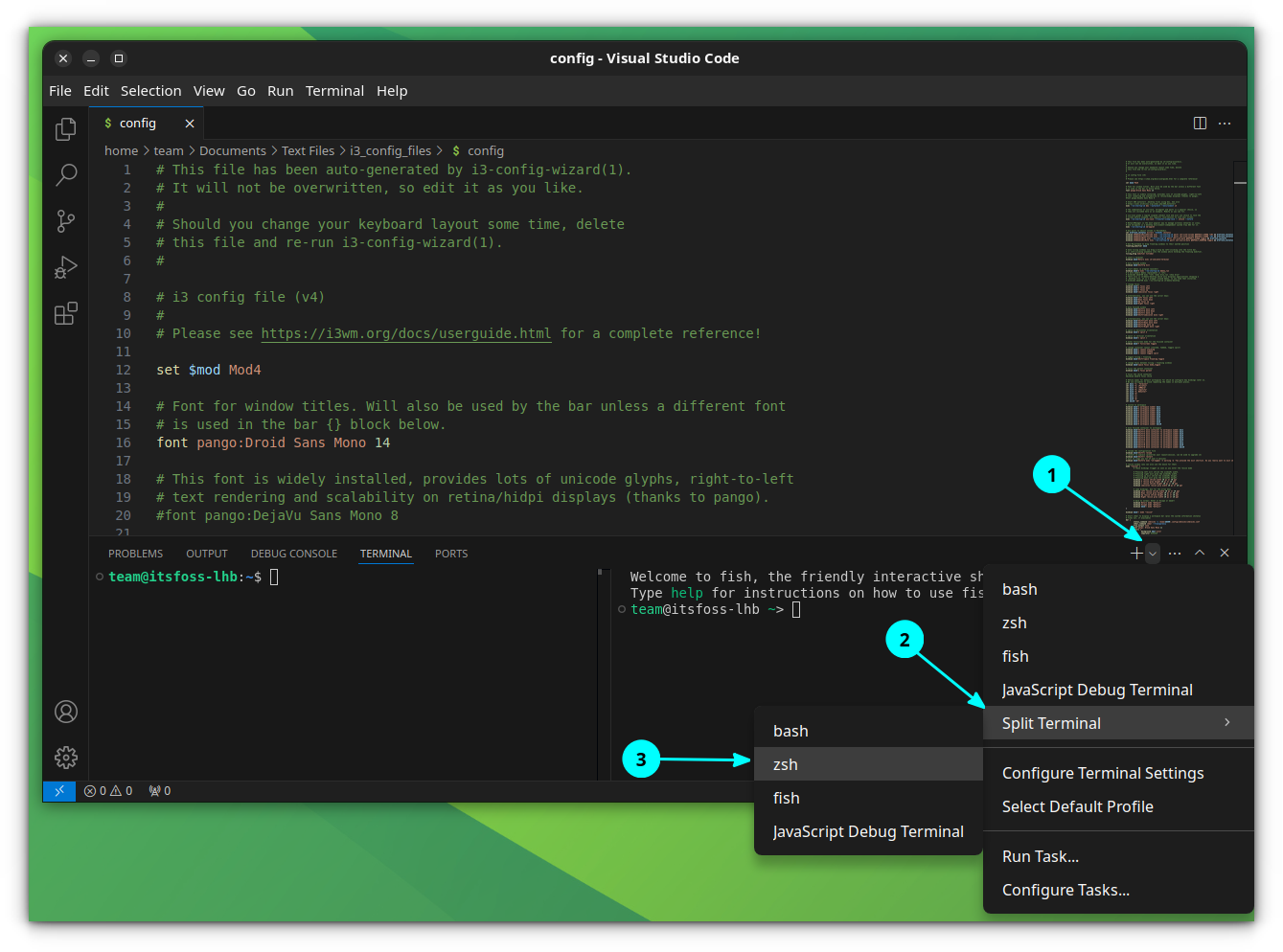
Selecting shell in VS Code integrated terminal
To enable this, open the command prompt by using CTRL + SHIFT + P. Now, search and then press Enter on “Toggle Editor Sticky Scroll”.

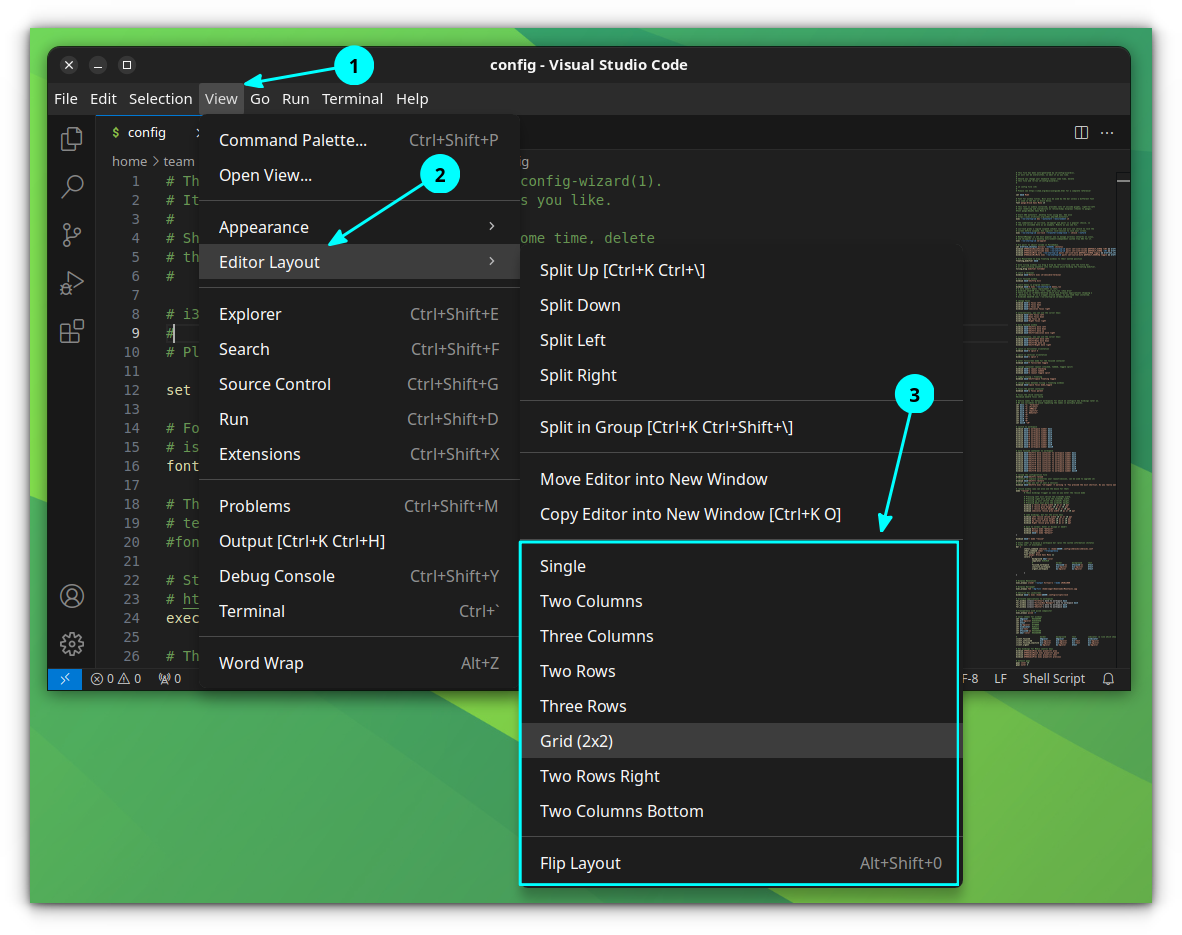
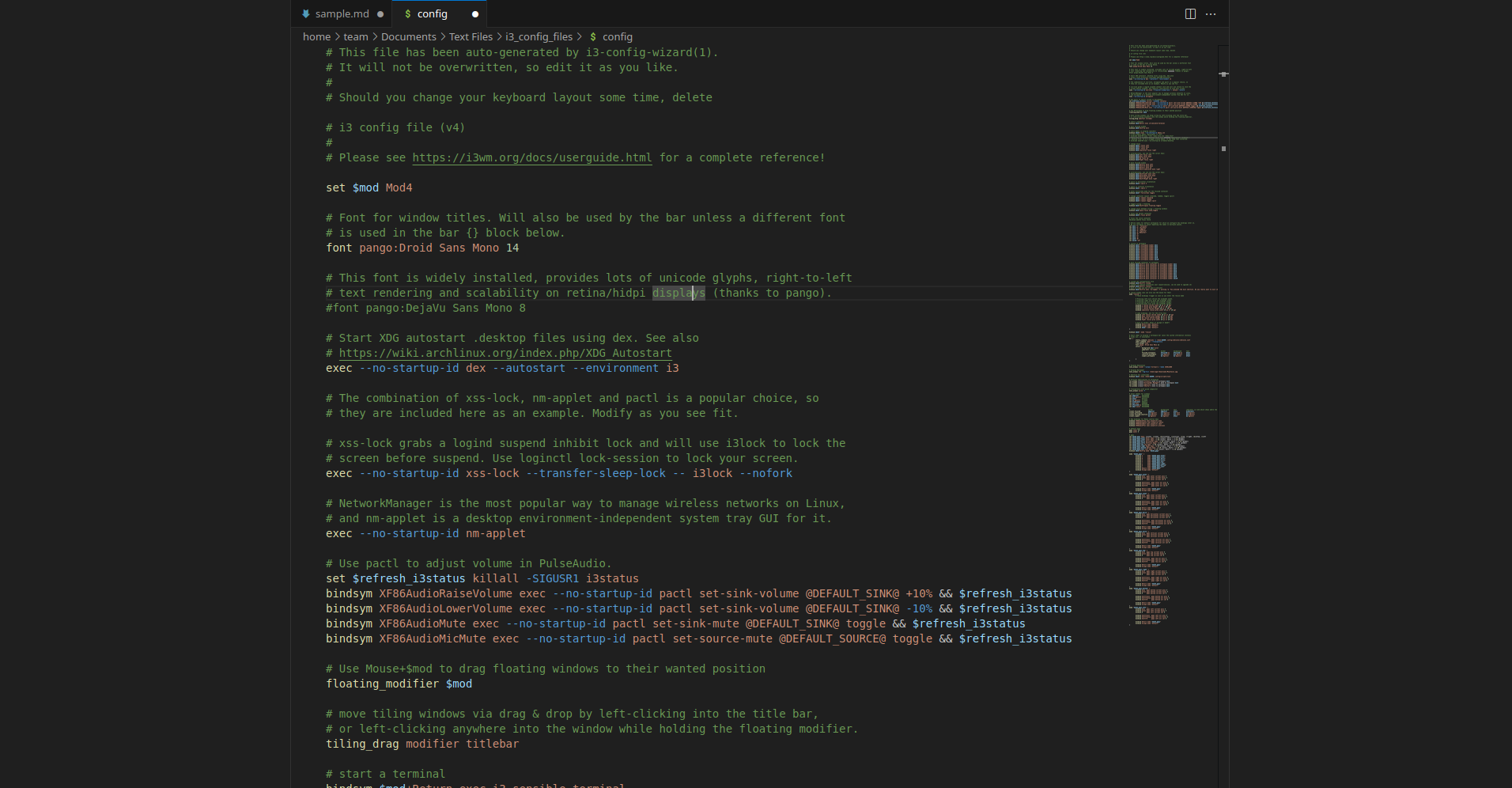
2. Split the editor
Now, once a layout is selected, drag and drop the files to each grid like the example below.If the item is a web link, it will be opened on your default web browser.
| Function | Shortcut |
|---|---|
| Split the editors in VS Code | CTRL+ |
| Close an active split | CTRL+W |
| Create a split on the upper side | CTRL+K CTRL+ |
| Switch between splits | CTRL+1/2/3.. |
First, open the command prompt by pressing CTRL + SHIFT + P. Here, search for “Toggle Locked Scrolling Across Editors”. Press enter on this setting.Now, each split can have their own files opened, making editor groups possible.

Format whole document
No need to open a file manager or a terminal the specified new file.
VS Code provide a Simple Browser bundled extension, that is primarily meant to be used by other extensions for showing simple web content.This is a basic browser preview using an iframe embedded in a webviewW.
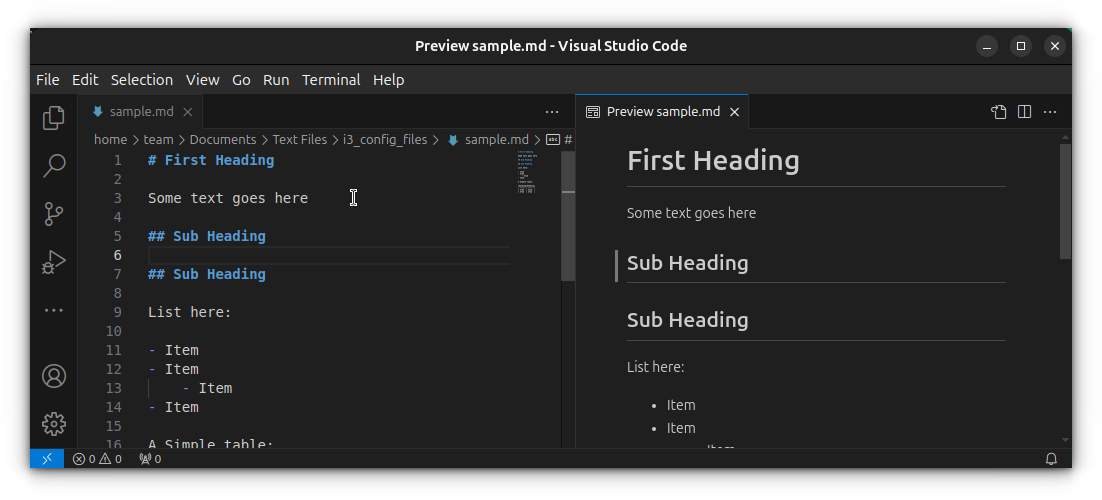
Rename a Variable/FunctionIt is possible to copy a line down or up using a shortcut. This key is disabled by default in Ubuntu, because of conflict with system default shortcuts.Use the shortcut CTRL + SHIFT + V to get a markdown preview in a new tab. Or use CTRL+K V to get the markdown preview as a split view.
In order to comment or uncomment multiple lines, you can use the shortcut CTRL + SHIFT + A.This shortcut is only valid for Linux. For other OS, there is specific shortcuts.🚧If the file is not present on the location, you will get a prompt to create that file and then open it on a new tab.

Now, you can choose the shell you want from the dropdown menu as shown below.
7. Multi-cursor editing
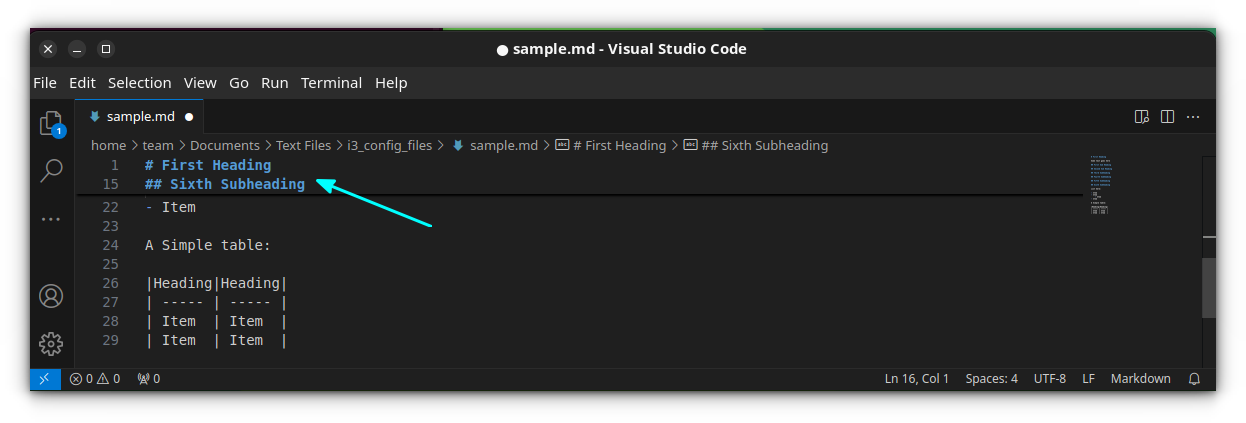
For example, I am working with a markdown file that has a lot of chapters in headings.This is useful, especially when you are dealing with huge files with different sections.
💡

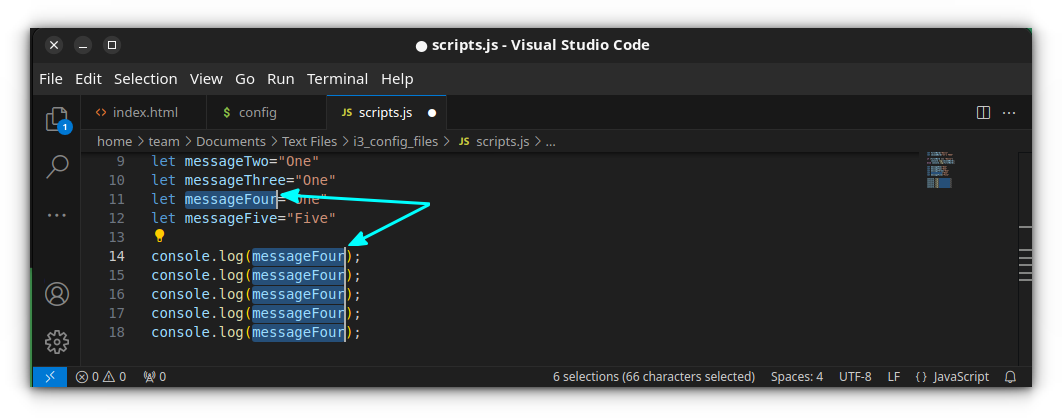
This is a popular item in many code editors and IDE, allowing users to edit using multiple cursors simultaneously.This collection is more than just the VS Code keyboard shortcuts that we discussed earlier. Although, several of the tips utilize shortcuts.
| Function | Shortcut |
|---|---|
| ALT + Leftclick | Select multiple cursor location |
| CTRL + SHIFT + L | Additional cursors to all occurance of current selection |
| CTRL + D | Select only current and next occurance of selected item. |
8. Markdown preview
To escape, press ESC key twice.To rename a variable, select that variable and press F2. Now, enter the new name. When you press Enter, the variable name will be changed on all occurrences.
| Function | Shortcut |
|---|---|
| Preview Markdown file in a tab | CTRL + SHIFT + V |
| Live preview Markdown file | CTRL + K V |

9. The Zen mode
For this, you can press the ALT key and click on multiple locations to select multiple cursor positions.Normally, you can split the view on VS Code using the command CTRL+. This will split the view horizontally for two side-by-side editors.
| Function | Shortcut |
|---|---|
| Enable Zen Mode | CTRL + K Z |
| Exit Zen Mode | ESC key twice |

You can use the shortcut mentioned below to move a line to a line above or below.
10. Move a line upwards or downwards
Do you also know some lesser known VS Code tip that you are proud of? Why not share it with us?
| Function | Shortcut |
|---|---|
| Move a line up | ALT + Up |
| Move a line down | ALT + Down |
14 Simple Browser
VS Code supports split view of editors and editor groups.Intrigued? Let’s see them one by one.You can also split the terminal with different profiles. Click on the dropdown near the Plus button on the top of the integrated terminal and select Split terminal. Here, you can select the required profile.
15. Double click keeps the file active
🚧VS Code is the top choice for developers these days and I don’t have to tell you why so.In the above screenshot, I am editing inside the Sixth Subheading, and it neatly sticks that to the top for easy access.
Moving Lines Up and DownSimilarly, instead of selecting each location manually, you can add additional cursors to all occurrences of the current selection with Ctrl+Shift+L.